طراحی سایت ریسپانسیو (واکنشگرا) سالهاست که بهعنوان یکی از اصول اساسی در توسعه وب شناخته میشود. اما در سال ۲۰۲۵، با تغییر رفتار کاربران و پیشرفت فناوریها، آیا هنوز اهمیت خود را حفظ کرده است؟ پاسخ کوتاه: بله، و شاید بیشتر از هر زمان دیگری!
در این مقاله، اهمیت طراحی ریسپانسیو در سال ۲۰۲۵، مزایای آن برای کسبوکارها و کاربران، و روندها و ابزارهای جدیدی که در این حوزه ظهور کردهاند را بررسی خواهیم کرد.
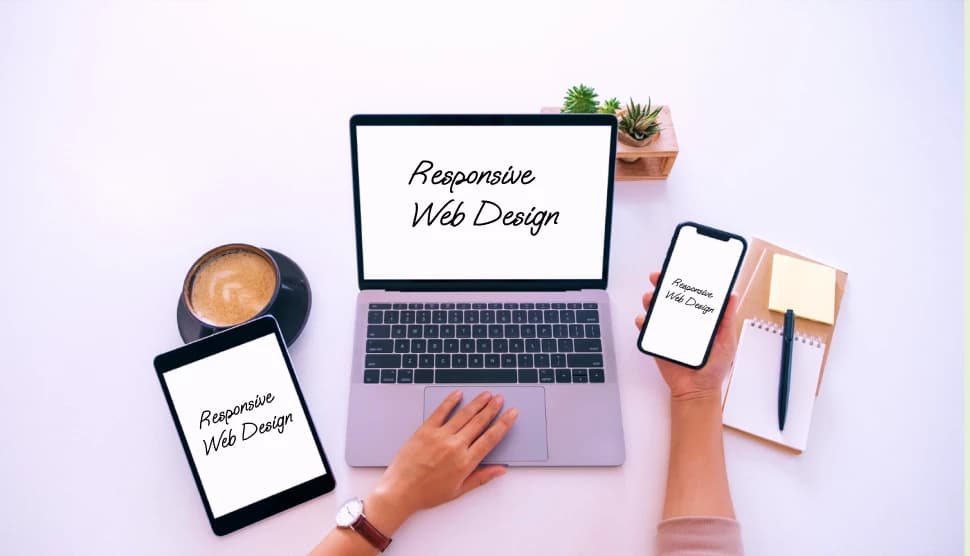
طراحی سایت ریسپانسیو چیست؟
طراحی سایت ریسپانسیو روشی در توسعه وب است که سایتها را به گونهای طراحی میکند که در تمام دستگاهها، از موبایل گرفته تا مانیتورهای بزرگ، بهدرستی نمایش داده شوند. این روش با استفاده از فناوریهایی مانند CSS Media Queries و Grid Layouts، ساختار و محتوای سایت را با توجه به اندازه صفحه نمایش کاربر تغییر میدهد.
چرا طراحی ریسپانسیو در سال ۲۰۲۵ مهمتر شده است؟

1. افزایش استفاده از دستگاههای موبایل در ایران
در ایران، همانند بسیاری از نقاط جهان، تعداد کاربران موبایل بهطور مداوم در حال افزایش است. طبق آمارهای اخیر، بیش از ۷۰٪ کاربران اینترنت در کشور از موبایل برای مرور وب استفاده میکنند. این تغییر رفتار کاربران باعث شده تا طراحی ریسپانسیو بیش از هر زمان دیگری اهمیت پیدا کند.
2. تأثیر مستقیم بر سئو (SEO)
گوگل همچنان تأکید زیادی بر تجربه کاربری دارد و در سال ۲۰۲۵، الگوریتمهای خود را بیشتر بهسوی Mobile-First Indexing سوق داده است. این بدان معناست که نسخه موبایل سایت شما اولویت بالاتری در رتبهبندی گوگل خواهد داشت.
3. افزایش نرخ تبدیل و تعامل کاربران
طراحی ریسپانسیو تجربهای بدون نقص برای کاربران ایجاد میکند. این امر به کاهش نرخ پرش (Bounce Rate) و افزایش نرخ تبدیل کمک میکند. در آژانس وب ایده آل، همیشه توصیه میکنیم که کسبوکارها روی تجربه موبایلی کاربران تمرکز ویژهای داشته باشند.
4. صرفهجویی در زمان و هزینه توسعه
بهجای طراحی چند نسخه جداگانه برای دسکتاپ و موبایل، طراحی ریسپانسیو این امکان را میدهد که یک نسخه واحد برای تمامی دستگاهها ایجاد شود، که این موضوع در کاهش هزینهها برای کسبوکارهای ایرانی اهمیت زیادی دارد.
مزایای طراحی ریسپانسیو
1. بهبود تجربه کاربری (UX)
کاربران به دنبال تجربهای ساده و روان هستند. طراحی ریسپانسیو با نمایش صحیح محتوا در هر دستگاهی، تجربه کاربری را بهبود میبخشد.
2. افزایش دسترسیپذیری
با طراحی واکنشگرا، سایت شما در دستگاههای متنوع (مانند موبایل، تبلت و حتی ساعتهای هوشمند) بهدرستی نمایش داده میشود.
3. افزایش رتبه در گوگل
گوگل سایتهایی را که ریسپانسیو هستند، ترجیح میدهد و این امر به بهبود رتبه سایت شما در نتایج جستجو کمک میکند.
4. کاهش نرخ پرش
سایتی که در دستگاههای مختلف بهدرستی کار کند، کاربران را مدتزمان بیشتری نگه میدارد و نرخ پرش را کاهش میدهد.
5. افزایش اعتماد کاربران
وبسایتهای ریسپانسیو حس حرفهای بودن را به کاربران منتقل میکنند و این موضوع برای کاربران ایرانی که به طراحی اهمیت میدهند، بسیار مهم است.
روندهای جدید در طراحی سایت ریسپانسیو

1. اولویت موبایل (Mobile-First Design)
در سال ۲۰۲۵، طراحی از موبایل شروع میشود. یعنی ابتدا سایت برای موبایل طراحی و سپس برای دستگاههای بزرگتر بهینهسازی میشود.
2. استفاده از شبکههای CSS پیشرفته (CSS Grid and Flexbox)
این ابزارها به طراحان کمک میکنند تا طرحهای پیچیده و انعطافپذیری ایجاد کنند که در تمام دستگاهها بهدرستی نمایش داده شوند.
3. طراحی تطبیقی (Adaptive Design)
در حالی که طراحی ریسپانسیو محتوای سایت را با اندازه صفحه نمایش تطبیق میدهد، طراحی تطبیقی برای انواع دستگاهها، طرحهای متفاوتی ایجاد میکند که تجربه کاربری بهینهتری ارائه میدهد.
4. تایپوگرافی پویا
در سال ۲۰۲۵، اندازه متنها بهصورت پویا با توجه به اندازه صفحه نمایش تغییر میکند تا خوانایی در همه دستگاهها حفظ شود.
5. استفاده از ابزارهای جدید تست ریسپانسیو بودن
ابزارهایی مانند Responsively App و BrowserStack به توسعهدهندگان ایرانی این امکان را میدهند که سایت خود را روی دستگاههای مختلف بهصورت همزمان تست کنند.
6. طراحی بدون کد (No-Code Development)
پلتفرمهایی مانند Webflow به طراحان اجازه میدهند سایتهای ریسپانسیو حرفهای بدون نیاز به کدنویسی ایجاد کنند.
ابزارهای کاربردی برای طراحی سایت ریسپانسیو

1. Figma و Adobe XD
این ابزارها برای طراحی رابط کاربری (UI) استفاده میشوند و امکان طراحی واکنشگرا را بهطور ساده فراهم میکنند.
2. Bootstrap
کتابخانهای قدرتمند برای ساخت سریع طرحهای ریسپانسیو.
3. Elementor
این افزونه وردپرس به شما امکان میدهد صفحات ریسپانسیو حرفهای بسازید. در آژانس وب ایده آل، استفاده از Elementor بهعنوان یکی از بهترین ابزارها برای طراحی واکنشگرا توصیه میشود.
4. Chrome DevTools
ابزاری رایگان برای تست و شبیهسازی سایتها در اندازههای مختلف صفحه نمایش.
چگونه طراحی ریسپانسیو بر کاربران تأثیر میگذارد؟
کاربران به دلیل استفاده گسترده از موبایل و تغییر رفتارهای خرید آنلاین، بیش از هر زمان دیگری به طراحی ریسپانسیو نیاز دارند.
1. خرید از طریق موبایل: با افزایش فروشگاههای آنلاین، کاربران انتظار دارند که تجربه خرید از موبایل ساده و سریع باشد.
2. دسترسی آسان به محتوا: کاربران به محتواهایی با دسترسی سریع و بدون پیچیدگی علاقه دارند.
3. سرعت بالا: اینترنت در برخی نقاط ممکن است چالشهایی ایجاد کند، بنابراین طراحی ریسپانسیو باید بهینه باشد.
اشتباهات رایج در طراحی ریسپانسیو
1. نادیده گرفتن عملکرد موبایل
بسیاری از طراحان هنوز هم سایتها را با اولویت دسکتاپ طراحی میکنند که میتواند تجربه موبایلی ضعیفی ایجاد کند.
2. عدم تست در دستگاههای مختلف
بدون تست، ممکن است سایت شما در برخی دستگاهها بهدرستی کار نکند.
3. استفاده از تصاویر سنگین
تصاویر بزرگ و بهینهنشده میتوانند سرعت سایت را کاهش دهند، که در ایران به دلیل محدودیتهای سرعت اینترنت بیشتر حس میشود.
نتیجهگیری
طراحی سایت ریسپانسیو همچنان یکی از مهمترین اصول توسعه وب در سال ۲۰۲۵ است و با تغییر رفتار کاربران ایرانی و پیشرفت فناوریها، اهمیت بیشتری پیدا کرده است. اگر به دنبال سایتی هستید که تجربه کاربری عالی ارائه دهد و با روندهای جدید هماهنگ باشد، تیم آژانس وب ایده آل آماده است تا بهترین راهحلهای طراحی ریسپانسیو را برای شما فراهم کند.
هماکنون زمان آن است که سایت خود را به یک تجربه کاربری بینقص تبدیل کنید و در دنیای رقابتی وب بدرخشید!